
High Resolution: – Yes. Compatible Browsers: – All Browser. Source Files included: – HTML files (.html),CSS Files and CDN. Here we use bootstrap news classes and some CSS property to make our web page more attractive.

A bootstrap is a world number one open source toolkit to develop a responsive web app. So in this tutorial, I am going to show you how you can create a simple and beautiful registration form. And validate with JQuery.
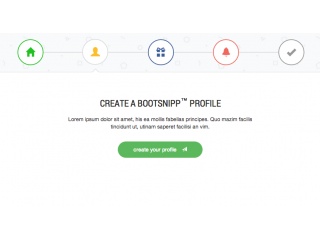
How to load file using jQuery We will use jQuery load() method to include file login. The jQuery load() function help to dynamically load file into DOM. The form can be a simple one line element at the top of your page or you can set a whole separate page for it. Here we list out few bootstrap registration form templates for user signup.

Few of these following templates are premium. The best free registration snippets available. It is easy to use a template that comes with a great collection of layouts. Pure HTML with HTMLvalidation.
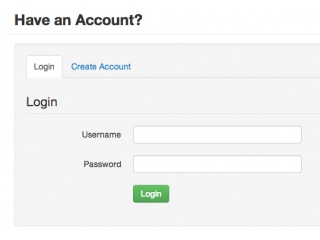
Login and Register Modal. Below is the working example of and sign in form. You need to copy and paste below code into your file.
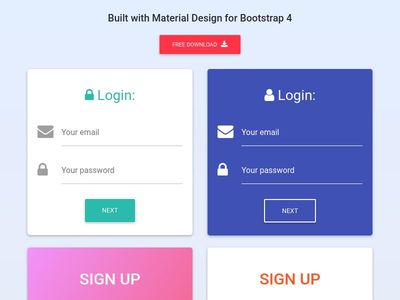
It contains different responsive templates to integrate in your projects and use for your “sign in” and “” page. By using it, you can add the login feature to your website, and as it’s a free template, you don’t need to spend money for this. Used as a login , subscribe or contact form , all of them can be easily customized. While creating MDB, we were aware of their importance in almost every project,.
Using them alongside valuable content might bring a lot of business value to your project. However, you should remember that using them in a spammy manner might have. Bootstrap forms in Material Design are simple and eye-pleasant. In this post, we just create a simple form without any other plugin or library. The template can also be easily customized as per your requirements.

It features a simplistic layout where you can feature the info on the left side and even link it to the login form if your users already have an account. JS app, we have to use our registration form app which we have created using custom component. Giving the sign in and in tabs, help the user to easily navigate and use the option they want. On the dark color theme, the texts are clearly visible and can be read easily. This code snippet is part of the Froala Design Blocks and layout builder.
Most of the templates are responsive designs. Simple Registration Form.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.