
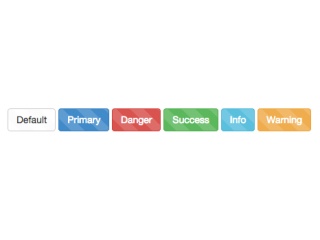
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts. Album Simple one-page template for photo galleries, portfolios, and more. Plaza Classic Film Festival.

This is Neat Cleaning. Best Website Examples of Bootstrap. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Beautiful and inspiring uses of Bootstrap. From horizontal and smooth scroll versions to water effect, vertical background and others, Runaway gives you the options to quick-start your project in little to no time. So accessing useful information and pages will be easier for your users. What sites use bootstrap?
It is a great starting point for building a mobile friendly website. It also includes optional JavaScript functionality, such as collapsible content, carousels, and modals. Built with Bootstrap.
As the name says, it remains fixed on the top when you scroll down the page. Each snippet contains a demo and the code necessary to achieve the functionality in your project. Bootstrap includes a responsive grid system for varying layouts. The best free template snippets available.
Millions of amazing sites across the web are being built with Bootstrap. Get started on your own with our growing collection of examples or by exploring some of our favorites. Click the show components link below.
If you’re at all unsure about the general page structure, keep reading for an example page template. Popper, but not jQuery. Show components requiring. The documentation for the media object even makes use of an REO Speedwagon music video to demonstrate its use. Vesperr is a clean and responsive one page website template created with Bootstrap.
The customization requires adding the CSS and JS below to allow the dropdowns to work on hover as well as touch. A bootstrap navigation bar example where the logo changes size on window scroll. Although this example uses bootstrap components for the layout, all the actual work is done via JavaScript, so make sure you insert that into your code. All of our bootstrap templates are created with care, fully responsive and cross-browser compatible.
You can use them in your personal or commercial projects. It allows you to quickly prototype designs, create web pages, and generally hit the ground running. When you are organising a navigation menu inside your page, there are multiple options you can choose from. The first and the simplest one is to have a list of links leading to different parts of your page or other pages. The basic container for the links should have the.
Bootstrapping is a type of resampling where large numbers of smaller samples of the same size are repeatedly drawn, with replacement, from a single original sample.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.