A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Examples and usage guidelines for form control. Add captions to your slides easily with the.

Dropdowns are built on a third party library, Popper. Lightweight, flexible component for showcasing. To add a background color the card , use contextual classes. It is hard to think of a better way of displaying your content to users other than by using cards.
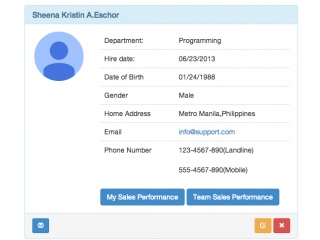
You can display different kinds of content, such as text, image, and so on. You can also include links, card titles, card header and footer, and so forth. The image and the text is clickable but I want a user to be able to click anywhere on the box. How it works Assign responsive-friendly margin or padding values to an element or a subset of its sides with shorthand classes. The collapse plugin utilizes a few classes to handle the heavy lifting:.
It looks as a box with borders and light padding around the text, images, links, or. Styling the cards by utility classes for background and text. Check out another template by different classes. Create adjacent cards by card -group class.
Using list group inside a card template. As mentioned earlier,.