A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Some example text some example text. We have used the justified version of the navigation pills inside our.

And placed the panels inside the. Let us start with a card with different content types i. Have a look at the demo online and then let me explain how it is created: See online demo and code. Cards add a flexible and extensible container for displaying content in a different of ways.
Text, images, tabs, and carousels can be used inside cards. The best free card snippets available. What is the bootstrap card-block class? Bootstrap Cards Demo Example.

Options like contents, headers, footers can also be included in it. These cards can be used for different purposes and provide different styles and features which you will study in this chapter. This example demonstrates how you can use the responsive row classes to quickly build a responsive grid for multiple cards or columns. You can easily add images to these cards. All styles are explained with code and demo.
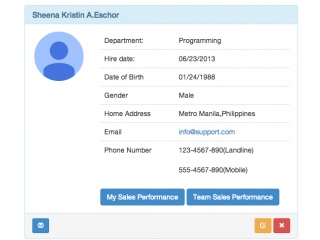
The card title of all the cards is ‘card title’. You need to change these titles to meaningful card titles. And you also need to change the example texts. There is a button below the text. It is hard to think of a better way of displaying your content to users other than by cards.
Some quick example text to build on the card title and make up the. The user can clearly see the product image and can click a button below it to know more about. Rotating-wheel like transition effect is used in this carousel, which looks natural on both, mobile and desktop view. In this example , we have used three similar cards with image, title, description and footer.
Visa, MC, American Express and Discover). It’s vertically oriente and the CVC (CVV) 3-digit code input has a help icon with popover to show guidance for locating the code on the back of the card. This snippet is free and open source hence you can use it in your project. It provides a flexible and extensible content container with various variants and options.
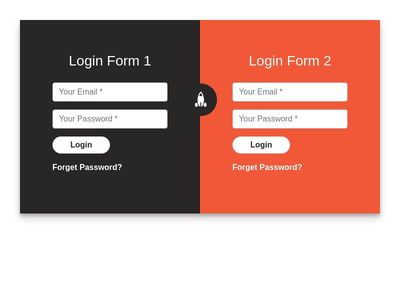
Examples of alignment card content using Flexbox. A collection of forms examples that demonstrate layout. Credit card , contact, login and others. Creating Card Columns. Cards have no margin by default.
Cards can be easily organized in groups, decks or Masonry columns. Cards have a header, footer and or more bodies. Cards are ordered from top to bottom and left to right.

Inside you will need the.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.