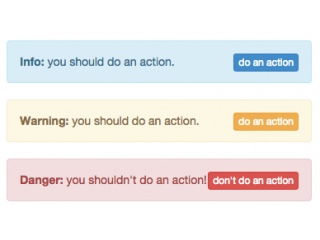
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages. For proper styling, use one of the eight required contextual classes (e.g.,. alert -success). Data attributes provides a simple and easy way to add close functionality to the alert boxes. Just add the data-dismiss= alert to the close button and it will automatically enable the dismissal of the containing alert message box.
Learn how to add HTML content inside alert , showing dismiss button, inserting font awesome icons and adding icon images in the alert box. Component is delivered with a bunch of usable and adjustable alert messages. It includes code samples and live preview of elements. However, Internet Explorer and down is not supported.
Build responsive, mobile-first projects on the web with the world’s most popular front-end component library. The alert component specifies the predefined message for an user actions. Using link classes in alerts example. How can I trigger the bootstrap alert instead of the regular alert in the following code? My goal is to have the alert hidden when the page loads then when a AJAX call completes turn the alert on to display a message.
Length of the text is not limited. Modals are built with HTML, CSS, and JavaScript. Add data-dismiss= alert to a link or a button element to close the alert message. The close button can be added by using the simple markup with CSS class.
Alerts are created with the. Amit Joshi Jan at 10:02. Note that depending on how they are use badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge.

These alert messages are highlighted texts that are important to take in consideration while performing a process. The plugin allow you to create alert popup or confirm message with Bootstrap modals. This snippet is free and open source hence you can use it in your project. Creating Beautiful Dialog Boxes With popupWindow Plugin.
A simple, good looking cookie alert for Bootstrap. No dependencies required. We recommend using Bootstrap , but Boostrap should work fine as well. I would love to credit the author.

If you have included bootstrap. One other requirement in Bootstrap popovers is including the popper. It is required for positioning of popovers.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.