Bootstrap Tutorial. Easily make tabs or pills equal widths of their parent at screens wider than 768px with. Only one pane can be displayed at the time. What is a bootstrap menu? Tab based navigations provides an easy and powerful mechanism to handle huge amount of content within a small area through separating content into different panes where each pane is viewable one.
JS Tab ( tab.js) Tabs are used to separate content into different panes where each pane is viewable one at a time. If you click the save button, your code will be save and you get an URL you can share with others. The best free tabs snippets available.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. I am using bootstrap to create a tabbed view. A justified nav tabs and nav-pill displays the menu items with the stretched same width and size of the list items. To create a justified nav tabs and pill, you have to add the class.

When I try the follo. In this bootstrap tab examples, we have collected both trigger actions, so that you can use them easily in your design. All these bootstrap tabs are made using the latest web development frameworks, hence you can use any type of swipe and sliding animations on them.
The tab button is a link which does not support child interactive elements per the HTMLspec. Apply custom classes to the generated nav- tabs or pills. It’s advanced because it has nested tabs.

There are tabs inside tabs. Nested tabs are useful in some cases but not all the time. So you should avoid this kind of complexity but in some cases, using nested tabs is simply the best option. Note: The plugin extends the bootstrap tabs plugin and hence the bootstrap. You just need to setup the markup for the extended bootstrap tabs to work now.
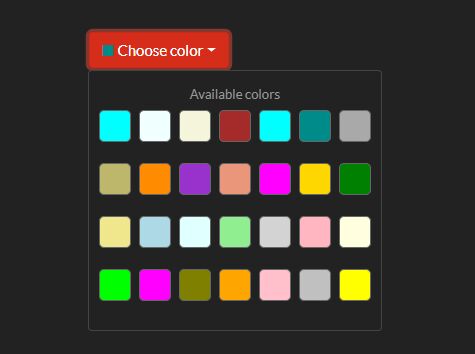
Refer documentation for details. Ask Question Asked years, months ago. Viewed 110k times 32. I want to create a customized tab. It is the matter of including a few CSS classes and initiating tabs by data attributes or JavaScript.

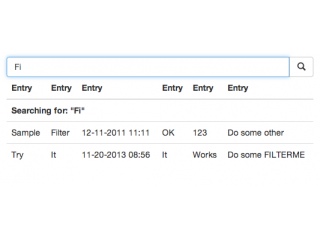
Basically, it styles your navigation links to tabs or capsule-like buttons. OiSsNtub example html, css, javascript snippet. This example illustrates how the responsive tabs works.
Responsive Tabs Example. To see the difference just resize the width of your window. All variations of vertical tabs can be found below.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.