I want to set a flag in the table. If the data is deleted or adde Allows the table to know that it sends a request to the server whenever it detects a change. How to hide a column in dynamic Material table in. Basically, it is a tooling package which can be installed by using the node package manager, after completion of installation using the above comman now open package. Angular Material Data Table with Fixed Header.

We are going to divide this post into several sections: Environment, HTTP and Owner Module. By using these components you can apply Material Design very easily. In this tutorial we’ll take a look at the recent changes.
Following is an example to sort table with firstName. Exclusive Discount also. We can make use of various starter components which are listed below. Ask Question Asked months ago.

I have the following dynamic. This command will add the library to an existing project and bring in theme CSS in angular. It will also add scripts in index. It also updates your RxJS code and Material Design code to take advantage of new APIs. It has datatable directive, which we can use on an HTML table.
This directive will convert simple HTML table into DataTable. With the CLI you can scaffold your initial app setup very easily, generate new components, directives, etc, and build and run your app in your local environment. The table supports pagination, sorting, filtering and selection of rows using directives such as matSort, mat-paginator. They allow you to organize multiple data in an elegant way.

Bootstrap tables provide additional benefits like responsiveness and the possibility of manipulating the table styles. Code in action: REST API. You can enhance your tables by adding buttons,. In-place editing on your website - based on JavaScript - is now easier and quicker. At the server, we will use Node.
MongoDB to save the data into a database. So it is MEAN Stack CRUD application. AngularJS HOME AngularJS Intro AngularJS Expressions AngularJS Modules AngularJS Directives AngularJS Model AngularJS Data Binding AngularJS Controllers AngularJS Scopes AngularJS Filters AngularJS Services AngularJS Http AngularJS Tables AngularJS Select AngularJS SQL AngularJS DOM AngularJS Events AngularJS Forms AngularJS Validation.
The Essential JS component organizes and summarizes business data and displays the result in a cross- table format. A high volume of pivot data can be loaded without any performance degradation using the row and column virtualization. Scrolling functionality works vertically (y-axis) and horizontally (x-axis). In this article, we are going to use the input components to create a Create-Owner component and use it to create a new Owner object in our database.
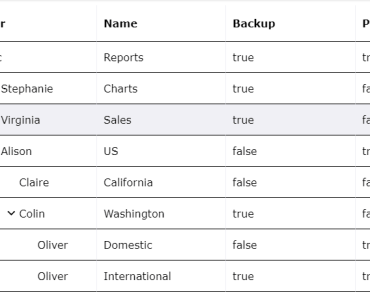
The biggest addition is the new tree component for displaying hierarchical data.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.