
By virtue of its clarity and simplicity it remarkably increases User Experience. You may also place the icons from the materialIcon with the menu items. Bootstrap Sidebar come with built-in support for branding, navigation, and more.

That link is Bootstrap sidebar, just add it in your angular project and it will be bootstrap sidebar with angular :D – N. Various class names are attached to the sidebar and container for easier styling. It allows you to navigate through small applications as well as vast portals swiftly. Bootstrap sidenav is a vertical navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.
Simple Sidebar is a basic sidebar menu page layout for Bootstrap websites with off canvas navigation on smaller screen sizes. It is a great starting point for minimal dashboard web apps, or general websites with a toggleable sidebar. The Bootstrap version is a part of the download too, in case you would need it, though. Check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. These frameworks offer a comfortable developing environment which makes it easier to build complex and powerful web applications.

It provides flexible options to be shown and hidden based on user interactions. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. NG_DEFER_ BOOTSTRAP ! Bootstrap takes an optional array of modules that should be added to the original list of modules that the app was about to be bootstrapped with. But, we cannot integrate native Bootstrap with angular, due to Bootstrap’s jQuery dependency. This design is an ideal choice if you are looking to make your landing page elegant and interactive.
Sidebars can be initialized on right side or left side of the main content using position property. The HTML element with class name e-main-content will be considered as the main content and both the Sidebars will behave as side content to this main content area of a web page. AngularJS is usually used in single page application projects.

Join the community of millions of developers who build compelling user interfaces with Angular. When users click on the heading, the group of menus in the sidebar gets automatically collapsed. Open and close the Sidebar. Opening and closing the Sidebar can be achieved with built-in public methods.
Method to open the Sidebar. In the following sample, toggle method has been used to show or hide the Sidebar on button click. This Bootstrap sidebar is positioned on the left side of the webpage. It has vertical tabs with a hover effect. On mouse hover over the tabs, sections of texts appear on the webpage.
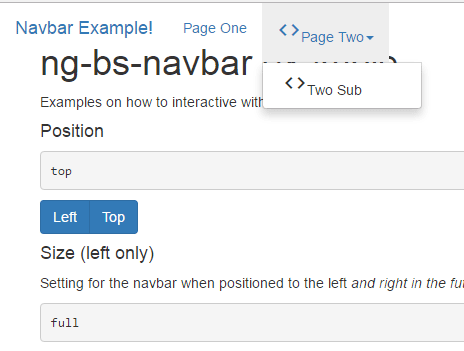
So your website users do not have to click on the tabs to view the sections of texts. A UI that is responsive to device and browser size is critical to provide usable access to your website and services. One of the most important parts of the UI is the navigation bar (navbar), which allows users to easily find and access information.
Collapsible Sidebar Using Bootstrap 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. It is one of the top frameworks used for front-end development.
So let’s see the step by step in the sections below. Angular CLI for generating a brand new project.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.