Only needed when the height of the modal changes while it is open. I decided to go with it for a new project. Does anyone have a simple example ? Bootstrap modal responsive - Stack. Multiple examples and detailed tutorial. Manually readjust the modal’s position if the height of a modal changes while it is open (i.e. in case a scrollbar appears).
Destroys an element’s modal. Using them alongside valuable content might bring a lot of business value to your project. Not only did the team take care of the design and its integral constituents, but they also put many efforts into functionality. Generally, these come in an infinitive and past participle form - where the infinitive (ex. show) is triggered at the start of an event, and its past participle form (ex. shown) is trigger on the completion of an action.
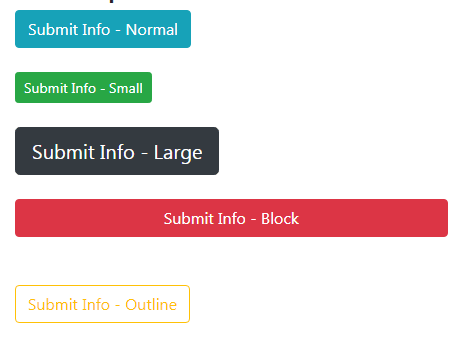
What is micromodal fabric? A modal can also be resized using the bootstrap classes modal -lg and modal -sm. To create a small size modal , you have to use the class modal -sm.

We covered many of the basics here. Included are the header, body , and modal footer. Create large and small-sized modal windows. This gives us a distinct. All code belongs to the poster and no license is enforced.
JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. I hope it will help you create a bootstrap modal. A modal is a dialog box that takes a focus while the rest of the screen is dimmed or grayed out.

In bootstrap by using. A Meteor package making it easy to use bootstrap modals in Meteor. Note 1: In order for this package to work, you must include bootstrap in your meteor project. Try and test HTML code online in a simple and easy way using our free HTML editor and see the in real-time. If you have any questions about bootstrap modals , please write it in the comments section.
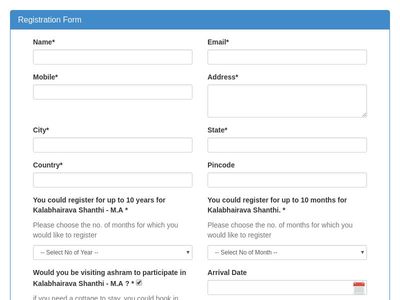
First, you need a button that displays the modal , and the next thing is creating the modal and its content. You can change that by adding a certain class to the. Louis slave represented by an undistinguished lawyer petitioned the local circuit court to release him from bondage. Those looking to use the source Less files instead of our compiled CSS files can make use of the numerous variables and mixins we use throughout the framework.
Both specific classes. Modal Demos by SitePoint. We have seen the last two examples these are not opening in the center, but here we will see this new effect.
I am doing this with Angular 7. These events have to be bound using jQuery. Various events available are: show. HTML Code: In data-href attribute, the URL needs to be specifie from where you want to load the content. The best free modal snippets available.

It is designed to be mobile-first and uses a class structure that allows for easy and fast coding.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.