Responsive Inline Form. Ask Question Asked years,. Form inline inside a form horizontal in. Get two forms to display inline - Stack. Bootstrap Inline Form.
In an inline form , all of the elements are inline , left-aligne and the labels are alongside. Note: This only applies to forms within viewports that are at least 768px wide! Additional rule for an inline forAdd class. Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content.
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can). HTML Block and Inline Elements. Normally, the form data is sent to a web page on the server when the user clicks on the submit button.

The Action Attribute. Professional web developers do not use inline styles often, but there are times when they are important to understand or necessary to use. If certain fields in a form are require use this attribute to prevent submission of incomplete forms. If you ever need to place an input element outside of the form element, you can associate the displaced element by using the form attribute and applying a value that matches the id attribute applied to the form.
If you want to create a login form in header area or footer in one line, then this tutorial will help to create the inline login form. Let’s create an inline login form using bootstrap. First, create a login. Here is the code that worked for me.
I used the grid system in divs to position the label and input group and the add-on within a grid item. But without some styling and positioning, forms just look awful! In an aligned form , the labels are right-aligned against the form input controls, but on smaller screens revert to a stacked form. It can contain data and other inline elements. By default, inline elements do not begin on new lines.
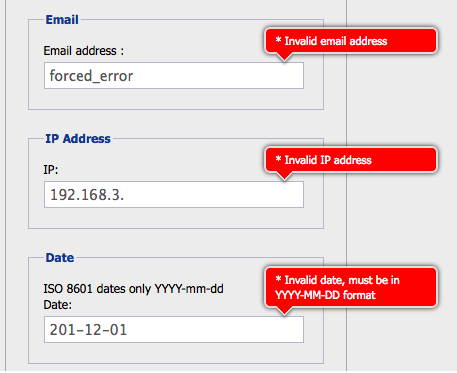
List of inline elements. CSS to style the presentation of the form. JavaScript to validate form input and provide Ajax -enabled interactions. Server-side languages such as PHP to process form data. Form controls within inline forms vary slightly from their default states.

Forms deliver the best option for receiving some opinions from the website visitors of our webpages. In our example below the text will be red. For example, MailChimp's embeddable form includes a 140kb validation file (minified).
Style Web Forms Using CSS.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.