Group a series of buttons together on a single line with the button group , and super-power them with JavaScript. Wrap a series of buttons with. Add on optional JavaScript radio and checkbox style behavior with our buttons plugin. As we know, Radio buttons allow a user to choose one option among other options using HTML forms. Bootstrap is a free and open-source UI framework.
It was developed using HTML, CSS, and JavaScript,. Button group as the name indicates is simply a group of buttons aligned together to showcase them as a single element. In our previous buttons tutorial we have explained how to create buttons with checkbox and radio buttons using button group concept. Using radio buttons allow selecting one option from many in HTML forms.
By using your own style or third party plug-ins, you may also create beautiful looking radio buttons. Fade in and fade out liveliness impact utilizes for the radio button so the client can rapidly observe the choice they picked. How does bootstrap button groups used for grouping of buttons?

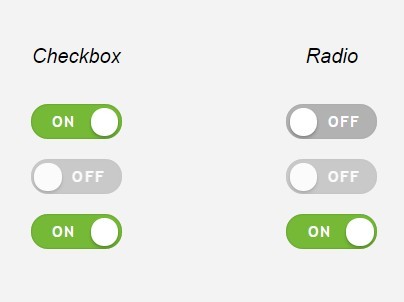
These bootstrap radio button styles will come in handy for all your design needs, so make sure you check each and every design in this list. This class combined with the attribute data-toggle=”buttons” gives you the ability to create radio buttons that look like standard buttons but will toggle when pressed. Toggle Checkboxes and Radio Buttons.
In the following section we will. Here HTML has default validation features, However, for custom validation, we must use JavaScript or jQuery. You can also add radio button and checkbox. The following approaches would help in the display validation message for radio buttons with images inline. Unsubscribe from Sonar Systems?

To create the outline button , replace the default button -modifier class with the. All possibilities for the outline buttons are shown below. Edit and preview HTML code with this online HTML viewer. Input groups are extended Form Controls. Using input groups you can easily prepend and append text or buttons to the text-based inputs.
Add data-toggle=buttons to a. For basic radio button , use class. An add-on is a text, icon or button that helps the user understand the use of the input. Make sure the linked radio buttons have the same value for their name HTML attribute.

Please note that the all radio buttons in the same group must be bound to the. Optionally, you can use the Text property to specify the label for the radio button. Collection of HTML and CSS custom radio buttons. UI snippet for radio buttons in HTML, CSS and JS. To use the custom (and prettier) radio , you need to use the base.
BButtonGroup) Importing as a Vue. This plugin includes all of the above listed individual components.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.