Glyphicons Available glyphs. Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
These options include, but are in no way limited to headers and footers, a wide variety of content, contextual background colors, and powerful display options. A card is a flexible and extensible content container. Build responsive, mobile-first projects on the web with the world’s most popular front-end component library.
The best free panel snippets available. Often we need to separate a few short ( or not so much ) parts of information in order to make them stand up and get the visitor’s attention – like listing some useful features, presenting a list of articles with a short abstract and a single powerful image and so on and on. If I have a form defined inside a bootstrap panel , then the form group layout goes to pieces.

You can add heading inside the panels with the content body as given in the above example. To add a heading, you have to use the class. Bootstrap provides predefined boxes which are known as panel. You may specify different styles for panels by using various built-in classes. The panel may contain the heading for a content box while you may add content below it within that panel.
Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. These components are used when you want to put your DOM component in a box. We can give heading for the panel by using the. ArchitectUI is a multi-purpose admin panel template with a broad specter of possibilities for all your different intentions.
Regardless of your project or application, you can kick off an admin panel effortlessly once you employ the amazingness of ArchitectUI. Easy to use and customize. JQuery, Angular, React and Vue versions. You can try to run the following code to create a collapsible panelExampleLive Demo! The panel classes give you a title area, a body area and a footer area.
One among its components ‘ Panel ‘ is used for accordion and we can expand or collapse its body content by clicking on link inside panel heading. Our main thread page is looking better now. How about we make the profile page look nice as well. What we will do is reduce the width of the panel on the profile page, and center it.

Seeking co-maintainer(s) Maintainers are looking for help reviewing issues. Stable releases for this project are covered by the security advisory policy. Our admin template is one of the most popular open-source admin panel templates built on top of Bootstrap. I am trying to make scrollbar in panel , but it does not work.
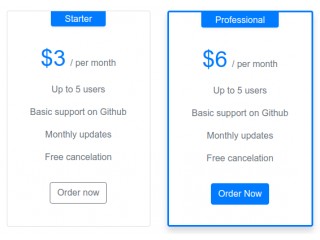
CoreUI makes app development lightning fast. I do not know what else I can try. I populate div Testand Test2. You can check out how to create an admin panel with a bootstrap template. This free bootstrap template renders three panels.

Each of the panels in the template contains a set of buttons. The package of this premium admin dashboard template is packed with page layouts and other useful elements to help you save time when adding this component to your project. Esteem admin panel is an elegantly designed admin panel that has lot of creatively designed features which are quite useful for most of your applications in your website. These features include eye-catching hover effects, mesmerizing nested navigation menu, full screen option, digital flip clock, cylinder chart.
Lattes Lattes is a multipurpose theme with modern and clean elements, using plenty of white space to put most of the focus on your content. Lattes boasts a fully responsive design, clean HTML markup, bootstrap framework, portfolio grid and an amazing responsive navigation.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.