Bootstrap will automatically style the image to fit the navbar vertically. W3Schools is optimized for learning. To add form elements inside the navbar , add the. Note that we have added a. This adds proper padding if you have more than one inputs (you will learn more about this in the Forms chapter). You want to float the menu left by default.

How do you decrease navbar height in. The easiest way to change. Themes, templates, and snippets licensed MIT, Start Bootstrap website CC BY-NC 4. With Bootstrap , a navigation bar can extend or collapse, depending on the screen size.
There are various issues that were causing a problem. One nav has links, and the other nav has icons. However, when attempting to toggle menu, nothing happens. I have attached the HTML as well. This overrides the functionality to always show the mobile menu toggle and then display it off canvas.
Includes support for branding, navigation, and more, including support for our collapse plugin. In order to color the navbar , you can use the navbar theming classes and the background utilities. They don’t add a background color to the navbar so that is why you have to also add a background utility. In this tutorial you will learn how to create static and fixed positioned responsive navigation headers using the Bootstrap navbar component. You can use the Bootstrap navbar component to create responsive navigation header for your website or application.
Bootstrap provides some premade classes that control alignment and the positioning of navbar and its components. In this lesson, we will create a Fixed Navigation bar on the top using bootstrap. Bootstrap is the lightweight framework to build simple and complex website design.
It will not just enhance the look of your site, it will also make it easy for your visitors to navigate from one page to another on your website. Navbar Positioning Fixed to top. If you wish to follow along from the beginning, be sure to check out the course and follow along from the beginning.
Find the Bootstrap navbar that best fits your project. Design elements using Bootstrap , javascript, css, and html. Bootstrap navbar is a horizontal navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.
Quickly find your Bootstrap classes on this interactive Bootstrap cheat sheet. It includes code samples and live preview of elements. Even though Bootstrap navigation and its accompanying arsenal of instruments are self-explanatory, sometimes it can be pretty challenging to handle, especially for newbies.
We have allocated three general issues that young developers stumble upon. By default, the Bootstrap navbar has two themes: dark and light. You can integrate collapse element to the navbar menu that will impart artistic animation of menu being easily open or close on users click.

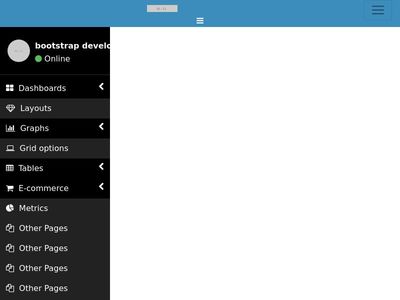
Here the whole navbar collapses on click to give way for better UI Experience for mobile users. These menus are now part of online mobile sites that are using collapsible menus for their websites effectively. Minimalistic design, mostly grayscale elements.
Included are HTML page templates -, Category page and Blog post. Collapse components to control when content collapses behind a button.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.