
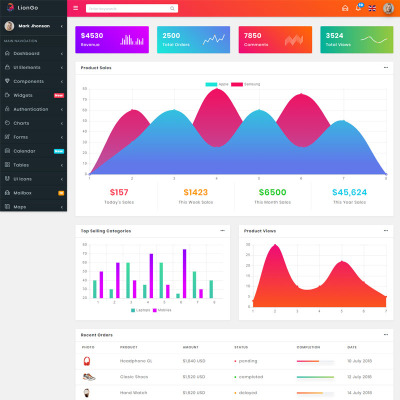
Bootstrap Dark theme. This is a work in progress, if you like it and have some spare time, contributions are welcome. Simply download the theme. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Corona is a great dark admin theme template to start your project as soon as possible.
Nullam id dolor id nibh ultricies vehicula. The template is neat and simple, and the design is high-tech, professional-looking, and very user-friendly. It contains HTML page templates, all of them in colour variants. Our collection of templates include themes to build an admin, dashboar landing page, e-commerce site, application, and more. Now, theming is accomplished by Sass variables, Sass maps, and custom CSS.
What is an admin template? Some variable replacements are obvious, but others are causing issues. The one I am currently stuck on is form inputs. It uses local storage to save the users preference and the JavaScript (after minifying and gzipping) is only 2bytes!

We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. Black, white, and yellow make a good mix when combined. The theme is built to support the latest releases of major browsers.
Changed the way we pass options to third-party plugins if initialized via data attributes. Got rid of jQuery dependency where possible. Updated dependencies. Fixed Selectsearch issue.
Looper is a Responsive Admin Theme designed with focus on simplicity, user experience, interactions, and flows. It enables you to build rich and beautiful experiences for your project. Generate color schemes for a bootstrap theme. SASS files are also included in the download. Angular cli compiles the scss files, so the old way of including a separate css file for each theme does not appeal to me.
Set a body class and use. Use bootstrap color themes ? Lattes is a multipurpose theme with modern and clean elements, using plenty of white space to put most of the focus on your content. Lattes boasts a fully responsive design, clean HTML markup, bootstrap framework, portfolio grid and an amazing responsive navigation. Stand out the table header example. You can specify the background color using the bg-classes: bg-light, bg- dark , bg-info, bg-danger, bg-primary, bg-warning, or bg-success.
Each color might be exposed in various tones varying from bright to dark. They all are collated in accessible section, which will aid you in creating inviting, color consistent design. It works great for portfolios, businesses, and more!
Created by our Global Community of independent Web Developers.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.